In der heutigen digitalen Landschaft interagieren Benutzer mit Anwendungen auf einer Vielzahl von Geräten und Plattformen, von Smartphones und Tablets bis hin zu Desktops und Wearables. Entwerfen für eine nahtloses Benutzererlebnis (UX) Diese unterschiedlichen Plattformen stellen eine erhebliche Herausforderung dar. Eine der wichtigsten Überlegungen in diesem Zusammenhang ist das Gleichgewicht zwischen der Wahrung der Konsistenz und der Berücksichtigung der Plattformspezifität. Dieser Artikel untersucht die Nuancen des plattformübergreifenden Designs und untersucht, wie wichtig Konsistenz ist und wie wichtig es ist, Erlebnisse an die einzigartigen Merkmale jeder Plattform anzupassen.

Plattformübergreifendes Design verstehen
Plattformübergreifendes Design bezieht sich auf die Praxis, Benutzererlebnisse zu schaffen, die auf mehreren Geräten und Betriebssystemen funktionieren. Ziel ist es, sicherzustellen, dass Benutzer nahtlos zwischen verschiedenen Plattformen wechseln können und gleichzeitig ein kohärentes Erlebnis erhalten bleibt. Dieser Ansatz erfordert ein tiefes Verständnis sowohl der Gemeinsamkeiten und Unterschiede zwischen den Plattformen als auch der Bedürfnisse und Verhaltensweisen der Benutzer.
Die Bedeutung von Konsistenz beim plattformübergreifenden Design
Markenidentität und Wiedererkennung
- Einheitliches Markenerlebnis: Ein einheitliches Design trägt dazu bei, die Markenidentität auf verschiedenen Plattformen zu stärken. Wenn Benutzer auf vertraute Elemente wie Logos, Farben, Typografie und Layoutstrukturen stoßen, entwickeln sie eine stärkere Verbindung zur Marke.
- Vertrauen der Nutzer: Ein einheitliches Design stärkt das Vertrauen der Benutzer. Die Vertrautheit mit den Benutzeroberflächenelementen und Navigationsmustern reduziert die Lernkurve und erleichtert es den Benutzern, plattformübergreifend mit der Anwendung zu interagieren.
Benutzerfreundlichkeit und Benutzererlebnis
- Vorhersagbare Interaktionen: Konsistente Designmuster stellen sicher, dass Benutzer wissen, was sie erwarten können, unabhängig davon, welches Gerät sie verwenden. Vorhersagbare Interaktionen führen zu einer reibungsloseren Benutzererfahrung und reduzieren Frustration.
- Effizienz: Wenn Benutzer ihr Wissen von einer Plattform auf eine andere übertragen können, können sie Aufgaben effizienter ausführen. Diese Übertragbarkeit ist besonders wichtig für Anwendungen, auf die Benutzer häufig über mehrere Geräte zugreifen.
Reduzierung der kognitiven Belastung
- Vereinfachte Entscheidungsfindung: Ein einheitliches Design reduziert die kognitive Belastung der Nutzer, indem es die Entscheidungsprozesse vereinfacht. Benutzer müssen nicht erneut lernen, wie sie auf verschiedenen Plattformen in der Anwendung navigieren.
- Verbesserter Fokus: Durch die Minimierung von Designunterschieden können sich Benutzer auf den Inhalt und die Funktionalität der Anwendung konzentrieren, anstatt sich auf neue Benutzeroberflächen einzustellen.
Die Argumente für Plattformspezifität
Nutzung der Stärken der Plattform
- Native Funktionen: Jede Plattform verfügt über einzigartige Funktionen und Designkonventionen. Indem das Design so angepasst wird, dass es diese nativen Funktionen nutzt, können Designer eine intuitivere und effizientere Benutzererfahrung schaffen. iOS und Android haben beispielsweise unterschiedliche Navigationsmuster und Gesten, an die Benutzer gewöhnt sind.
- Optimierte Leistung: Ein plattformspezifisches Design kann die Leistung und Reaktionsfähigkeit optimieren. Anwendungen, die den Richtlinien und Standards einer bestimmten Plattform entsprechen, laufen in der Regel reibungsloser und effizienter.
Erfüllung der Benutzererwartungen
- Vertrautheit mit der Plattform: Benutzer haben spezifische Erwartungen, die auf der Plattform basieren, die sie verwenden. Ein iOS-Benutzer erwartet bestimmte Interaktionen wie Wischgesten und Tableisten, während ein Android-Benutzer möglicherweise nach Navigationsschubladen und schwebenden Aktionsschaltflächen Ausschau hält. Die Erfüllung dieser Erwartungen ist entscheidend für die Nutzerzufriedenheit.
- Kontextuelle Relevanz: Die Anpassung des Designs an den Kontext, in dem es verwendet wird, kann die Benutzerfreundlichkeit verbessern. Beispielsweise erfordert ein tragbares Gerät aufgrund der Einschränkungen und Funktionen des Geräts möglicherweise ein anderes Interaktionsmodell als eine Desktop-Anwendung.
Verbesserung der Barrierefreiheit
- Funktionen zur Barrierefreiheit der Plattform: Jede Plattform bietet einzigartige Barrierefreiheitsfunktionen, die das Benutzererlebnis für Menschen mit Behinderungen verbessern können. Bei der Entwicklung unter Berücksichtigung dieser Funktionen können Anwendungen umfassender und zugänglicher gestaltet werden.

Balance zwischen Konsistenz und Plattformspezifität
Etablierung eines Kerndesignsystems
- Gestaltungsprinzipien und Richtlinien: Ein Kerndesignsystem legt grundlegende Prinzipien und Richtlinien fest, die plattformübergreifende Konsistenz gewährleisten. Dieses System umfasst Elemente wie Farbschemata, Typografie, Ikonographie und Abstände.
- Wiederverwendbare Komponenten: Durch die Entwicklung einer Bibliothek wiederverwendbarer Komponenten, die dem Kerndesignsystem entsprechen, kann der Designprozess optimiert und die Konsistenz gewahrt werden. Diese Komponenten können an die spezifischen Anforderungen der einzelnen Plattformen angepasst werden.
Anpassung an Plattformkonventionen
- Plattformspezifische Anpassungen: Das zentrale Designsystem bietet zwar eine Grundlage, es ist jedoch wichtig, plattformspezifische Anpassungen vorzunehmen, um den nativen Konventionen gerecht zu werden. So kann beispielsweise die Benutzerfreundlichkeit verbessert werden, indem die Navigationselemente an die erwarteten Muster der einzelnen Plattformen angepasst werden.
- Kontextuelle Anpassungen: Berücksichtigen Sie den Kontext, in dem die Anwendung verwendet werden soll, und passen Sie das Design entsprechend an. Beispielsweise kann eine mobile Version einer Webanwendung Berührungsinteraktionen und vereinfachte Layouts priorisieren, während in der Desktop-Version möglicherweise Tastenkombinationen und komplexere Layouts zum Einsatz kommen.
Nutzerzentriertes Design
- Nutzerforschung: Die Durchführung von Nutzerforschungen, um die Präferenzen, Verhaltensweisen und Schmerzpunkte von Benutzern auf verschiedenen Plattformen zu verstehen, ist von entscheidender Bedeutung. Diese Forschung dient als Grundlage für Designentscheidungen und trägt dazu bei, ein Gleichgewicht zwischen Konsistenz und Plattformspezifität herzustellen.
- Iteratives Testen: Kontinuierliche Tests und Feedback-Schleifen stellen sicher, dass das Design die Erwartungen der Benutzer erfüllt und plattformübergreifend ein nahtloses Erlebnis bietet. Iteratives Testen ermöglicht Anpassungen auf der Grundlage realer Benutzerinteraktionen.
Fallstudien im plattformübergreifenden Design
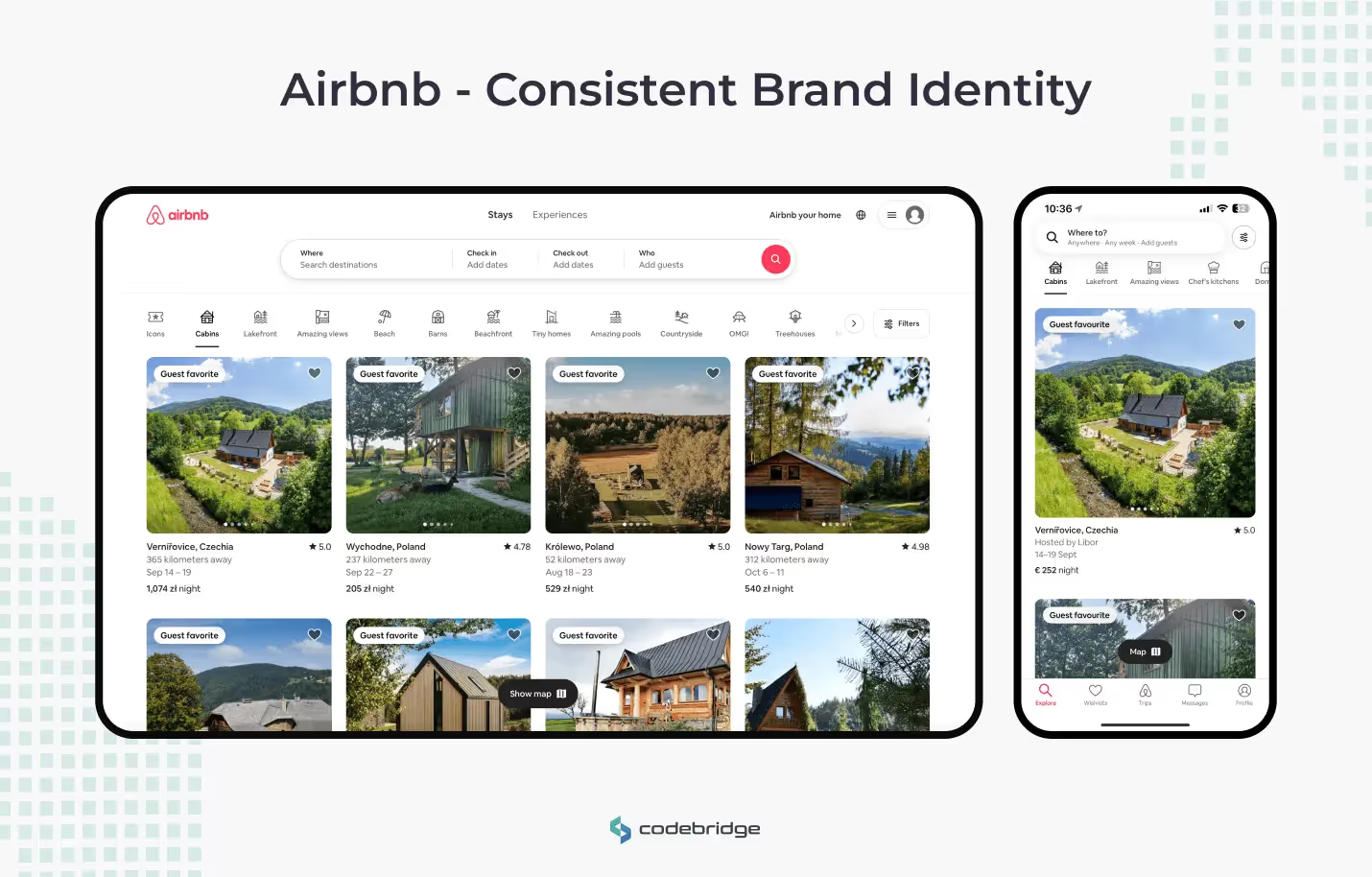
Airbnb
- Konsistente Markenidentität: Airbnb pflegt in seinen Mobil- und Webanwendungen eine konsistente Markenidentität. Die Verwendung einer einheitlichen Farbpalette, Typografie und Ikonographie gewährleistet ein einheitliches Erlebnis.
- Plattformspezifische Interaktionen: Trotz der Konsistenz passt Airbnb sein Design an, um plattformspezifische Funktionen zu nutzen. Die mobile App verwendet beispielsweise native Navigationsmuster und Gesten, während die Webversion die Größe eines größeren Bildschirms für detailliertere Inserate nutzt.

Slack
- Einheitliches Benutzererlebnis: Slack bietet ein einheitliches Nutzererlebnis auf Desktop-, Mobil- und Webplattformen. Die wichtigsten Designelemente wie Farben, Symbole und Layoutstrukturen sind auf allen Plattformen konsistent.
- Kontextuelle Anpassungen: Slack passt seine Oberfläche an den Kontext jeder Plattform an. Die mobile App priorisiert Berührungsinteraktionen und eine optimierte Navigation, während die Desktop-Version erweiterte Funktionen und Tastenkombinationen bietet.


Best Practices für die Gestaltung plattformübergreifender Benutzererlebnisse
Priorisieren Sie die Benutzerbedürfnisse
- Benutzerzentrierter Ansatz: Konzentrieren Sie sich auf die Bedürfnisse, Vorlieben und Verhaltensweisen Ihrer Nutzer. Durch die Durchführung von Benutzerrecherchen und -tests können Sie besser verstehen, wie Benutzer auf verschiedenen Plattformen mit Ihrer Anwendung interagieren.
- Inklusives Design: Denken Sie von Anfang an an Barrierefreiheit. Stellen Sie sicher, dass das Design inklusiv ist und auf Benutzer mit unterschiedlichen Fähigkeiten und Vorlieben zugeschnitten ist.
Entwickeln Sie ein flexibles Designsystem
- Modulare Komponenten: Erstellen Sie ein modulares Designsystem mit wiederverwendbaren Komponenten, die an verschiedene Plattformen angepasst werden können. Dieser Ansatz gewährleistet die Konsistenz und ermöglicht gleichzeitig plattformspezifische Anpassungen.
- Skalierbares Design: Design für Skalierbarkeit, um sicherzustellen, dass sich die Anwendung weiterentwickeln und an neue Geräte und Plattformen anpassen kann.
Embrace Platform-Richtlinien
- Native Richtlinien: Machen Sie sich mit den Designrichtlinien und Best Practices der einzelnen Plattformen vertraut. Die Einhaltung dieser Richtlinien verbessert die Benutzerfreundlichkeit und entspricht den Erwartungen der Benutzer.
- Balance bei der Anpassung: Finden Sie ein Gleichgewicht zwischen Anpassung und Einhaltung der Plattformkonventionen. Passen Sie es an, wo dies erforderlich ist, um spezifische Anforderungen zu erfüllen, aber vermeiden Sie es, zu weit von etablierten Mustern abzuweichen.
Kontinuierliche Verbesserung
- Iteratives Design: Führen Sie einen iterativen Designprozess ein, bei dem die Benutzererfahrung kontinuierlich getestet und verfeinert wird. Regelmäßige Updates und Verbesserungen stellen sicher, dass die Anwendung plattformübergreifend relevant und effektiv bleibt.
- Feedback der Nutzer: Suchen Sie aktiv nach Nutzerfeedback und beziehen Sie es ein. Wenn Sie die Probleme und Präferenzen der Benutzer verstehen, können Sie fundierte Designentscheidungen treffen.
Um eine nahtlose Benutzererfahrung zu schaffen, müssen Sie Konsistenz mit Plattformspezifität verbinden und eine intuitive Benutzererfahrung auf allen Geräten schaffen.
Fazit
Das Design für plattformübergreifende Benutzererlebnisse erfordert ein empfindliches Gleichgewicht zwischen der Wahrung der Konsistenz und der Berücksichtigung der Plattformspezifität. Konsistenz stärkt die Markenidentität, reduziert die kognitive Belastung und verbessert die Benutzerfreundlichkeit, während die Plattformspezifität native Funktionen nutzt, die Erwartungen der Benutzer erfüllt und die Leistung optimiert. Durch die Etablierung eines zentralen Designsystems, die Anpassung an die Plattformkonventionen und die Priorisierung der Benutzerbedürfnisse können Designer nahtlose und ansprechende Erlebnisse auf mehreren Plattformen schaffen. Durch kontinuierliche Verbesserung und einen benutzerzentrierten Ansatz können Unternehmen die Komplexität des plattformübergreifenden Designs bewältigen und außergewöhnliche Benutzererlebnisse bieten.
FAQ
What does cross-platform user experience design mean?
Cross-platform UX design focuses on delivering a cohesive user experience across multiple platforms such as web, iOS, Android, and desktop. The goal is to ensure usability and brand consistency while respecting platform differences.
Why is consistency important in cross-platform design?
Consistency helps users recognize the product, understand interactions quickly, and move between platforms with minimal learning effort. It builds trust and reinforces brand identity.
What is platform specificity and why does it matter?
Platform specificity means adapting design patterns to align with native platform guidelines and user expectations. This ensures interfaces feel natural and intuitive on each platform.
How can designers balance consistency and platform-specific design?
Designers can maintain consistent core elements such as branding, terminology, and user flows while adjusting navigation patterns, gestures, and UI components to match each platform.
What are common mistakes in cross-platform UX design?
Common mistakes include forcing identical layouts across platforms, ignoring native behaviors, and overlooking accessibility standards. These issues can lead to poor usability and user frustration.
What tools or frameworks support cross-platform UX design?
Design systems, component libraries, and cross-platform frameworks help maintain consistency. Prototyping and usability testing on each platform ensure designs meet user expectations.











.avif)

.avif)